井上道場TipsはWordpressで構築していますが、なんせ使い方を教えていないから執筆陣を増やしても、あまり記事が投稿されない(笑)
そんな中、執筆陣のひとりに指定している賢くてお転婆な里奈ちゃんから、画像の貼り付け方を教えてくださいとの連絡があったので、記事として投稿します。
みお先輩やユウスケも参考にしてください。
覚えれば、型より簡単!な、はず。
とりあえず、里奈ちゃんに教える形で書いていきます。
本当は、パソコンを前にして、ここはこう、という具合に教えるのが一番分かり易くて早い。のですが、そうもいかないので、文章と画像で説明します。
これが、なかなか難しいんですよね。
画像をたくさん使っているので、とても縦長な記事になっています。
Tipsを執筆する人以外は、あまり意味のない記事ですよ。
では。
画像の貼り付け方。
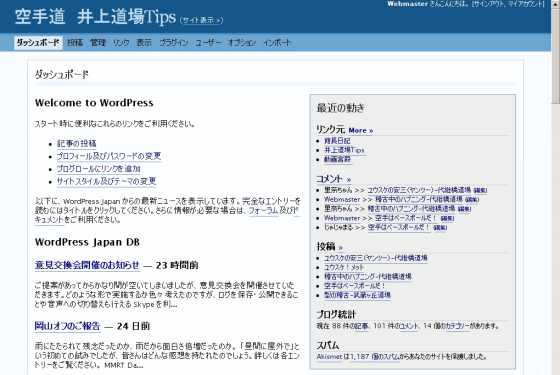
まず、Tipsの管理画面にログインする。
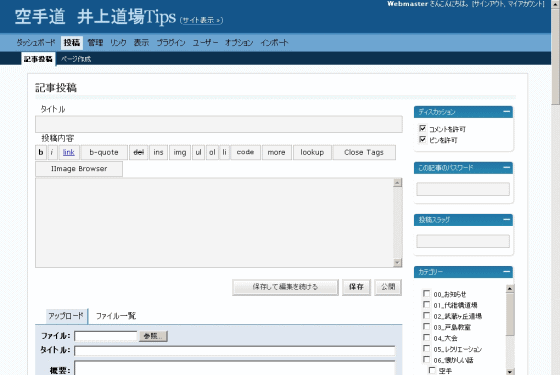
すると、以下の画面を表示します。

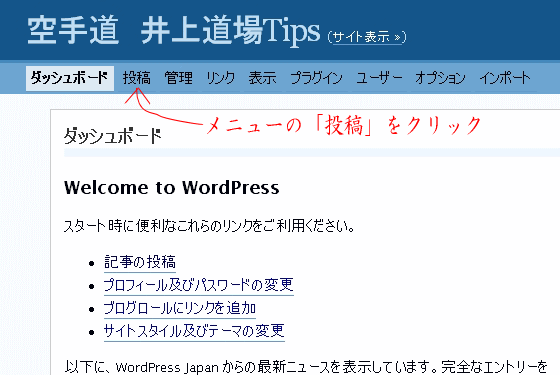
ここで「投稿」というメニューを選択します。「投稿」をクリックする。

すると、記事投稿画面を表示します。
初期画面なので、まっさらです。
ここでタイトルを書いたり、実際の文章を書いたり、画像を貼り付けたりします。

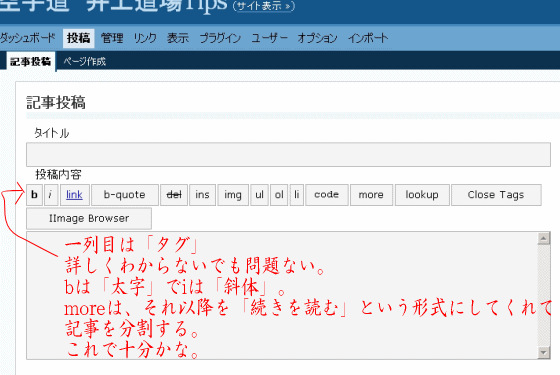
タイトルの下に投稿内容を書くエリアがあって、その上にアルファベットで色々ありますが、これはhtmlのタグというものです。昔は、このタグをひとつひとつ書いていたのですが、今は直感的にボタンひとつで挿入できるようになっています。
でも、タグは覚えなくてもいいです。
以下の画像でコメントしているくらいで十分です。
Tipsの記事で複雑な表現をすることもないでしょうから。無視しても構いません。
そういうものですよ、ってくらいです。

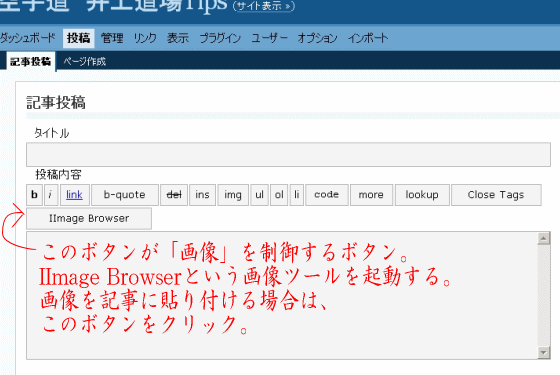
そして、タグの下に「IImage Browser」というボタンがありますが、これは画像ツールです。画像をアップロードしたり、記事に貼り付けたりするツールです。
今回は、この「IImage Browser」の使い方を中心に説明します。
とても便利なんですが、そう思わないかもしれないなぁ(笑)
この「IImage Browser」ボタンをクリックする。

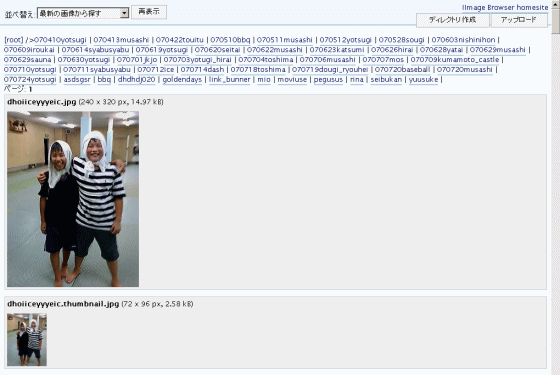
すると、別ウインドウで「IImage Browser」が開きます。
こんな画面になっています。

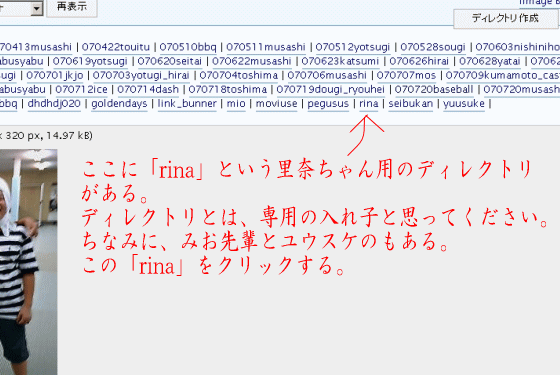
上の方に文字がたくさんありますが、これはディレクトリです。階層化された入れ子みたいなもんです。画像を整理するために作成しています。ディレクトリや階層化などの言葉の意味は、あまりわからなくてもいいです。
日付や道場別に画像を整理しているんだな、というくらいでOK。
ここに「rina」というディレクトリがあります。これが里奈ちゃん専用の画像ディレクトリです。Windows風にいうなら「フォルダ」です。別にわけなくてもいいのですが、Tipsでは画像をたくさん使用するため、わけがわからなくなるのを防ぐために、このように画像を入れる場所を分けてます。
里奈ちゃんが使う画像は「rina」ディレクトリに保存します。
実は、みお先輩用やユウスケ用もあります。

この「rina」ってところをクリックします。
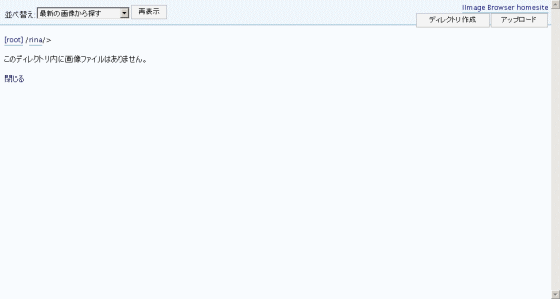
そうすると、「rina」ディレクトリを表示します。
現在は、何も画像を保存していないので空っぽです。

ここに里奈ちゃんが使用したい画像を、自分のパソコンから選択して保存します。
これを「アップロードする」といいます。
里奈ちゃんが使っているパソコンから、井上道場Tipsの画像を管理しているサーバへ保存するって意味です。
よくわからなくても問題ないです。
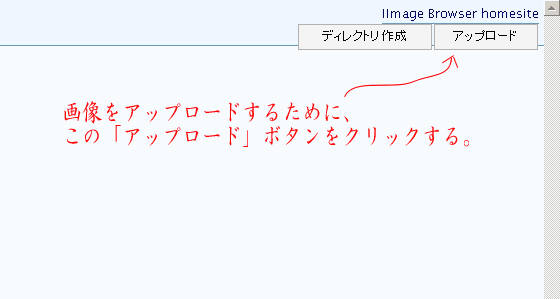
「rina」ディレクトリ画面の右上にある「アップロード」というボタンをクリックします。

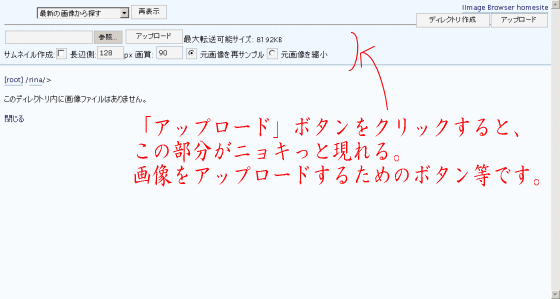
そうすると、「アップロード」するためのボタン等がニョキッと表示されます。
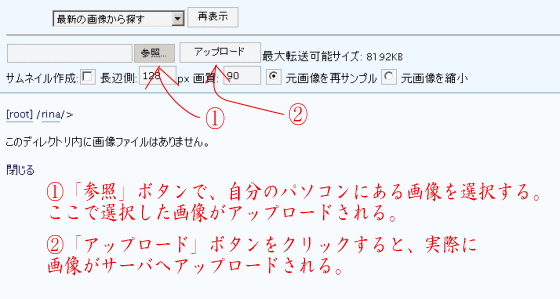
以下の画像のようになります。

使うのは「参照」と「アップロード」ボタンです。
以下の画像の説明の通りです。
「参照」は、自分のパソコンから画像を選択するためのボタンです。このボタンをクリックして、画像を選択します。「アップロード」は、「参照」で選択した画像を実際にアップロードするボタンです。

「参照」「アップロード」ボタンの下に「サムネイル作成」とありますが、これはサムネイル画像を作成するためのチェック欄です。
サムネイル画像とは、大きな画像を全部表示するのではなく、小さな画像で表示するための画像です。この小さくした画像を「サムネイル画像」といいます。
Tipsの記事でも、記事中は小さい画像でクリックすると拡大して表示する画像がありますね。その際は、アップロード時にサムネイル画像を作成しているのですよ。だから、二種類(元画像とサムネイル画像)の画像があることになります。
里奈ちゃんが使用すると思われる画像は、そこまで大きな画像ではないと想定しているので、ここは、このままで問題ないです。
デジカメで撮影したような、大きな画像を使用する場合には、アップロードする前に画像サイズを小さくするか、もしくは、ここでサムネイル画像を作成します。その時は「サムネイル作成」という文字の右側にある四角をクリックします。
そうすると、四角欄にチェックが入り、サムネイル画像を作成してくれます。
でも、この説明ではサムネイル画像については説明しません。使わないと思うので。使う場合には、改めて説明します。
だって、面倒なんだもん(笑)
あ、みお先輩には説明したので、みお先輩なら詳しく優しく丁寧に教えてくれるでしょう。
でも、聞かなきゃ教えてくれないよ。
稽古後は、フキフキで忙しいから。
話をもとに戻して。
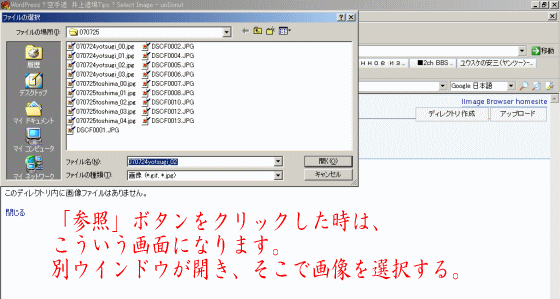
「参照」ボタンをクリックすると、以下のようになります。

そして「ダウンロード」ボタンをクリックする。
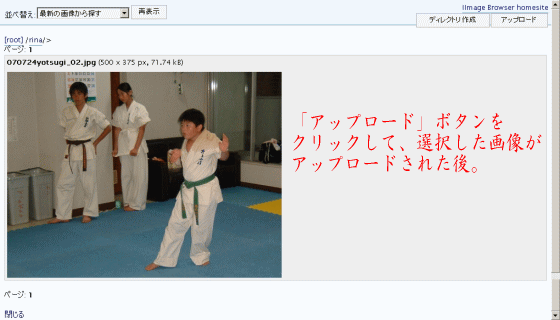
そうすると、「参照」ボタンで選択した画像がアップロードされて「rina」ディレクトリに保存されます。
こんな感じです。
(以下で使用している画像はテスト画像です)

これで画像のアップロードは完了です。
次に、アップロードした画像を記事に貼り付ける方法です。
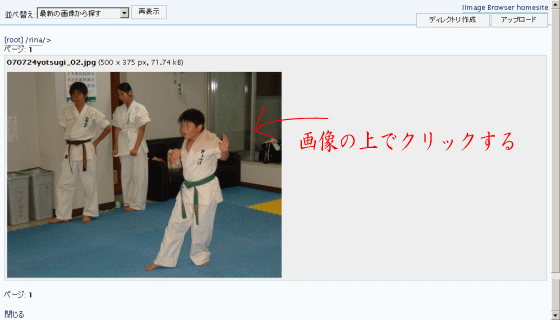
アップロードした画像の上にマウスポインタ(マウスの矢印のこと)を持ってきてクリックします。
画像上でクリックするという意味です。

そうすると、画像の下に記事に貼り付けるためのツールがニョキっと表示されます。
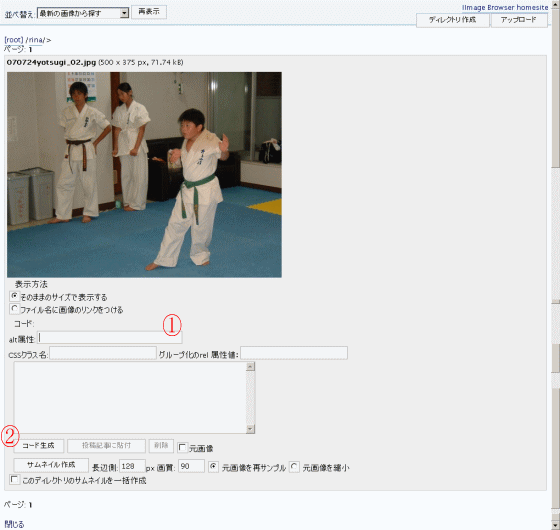
以下の画像のように。

とりあえず、使うのは①alt属性、②コード生成ボタンくらいです。
alt属性というのは、画像の代替えテキストのことで、画像にマウスをもってくると画像テキストが表示されますが、それを定義するところ。言いにくいなぁ。
例えば、ユウスケの画像だったら「ユウスケの型」とかコメントを入れます。そうすると、画像上にマウスをもってくると「ユウスケの型」って表示してくれます。そういうところです。
コード生成ボタンってのは、記事に貼り付けるためのイメージタグを自動生成してくれるボタンのことです。先にタグのことを書きましたけど、あまり知らなくても問題ないって書いています。それは、自動生成(勝手にタグを発行)してくれるからです。
このコード生成ボタンをクリックすると、htmlタグを発行してくれるんですよ。タグを知っていれば手打ちできますが、知らないと便利な機能。
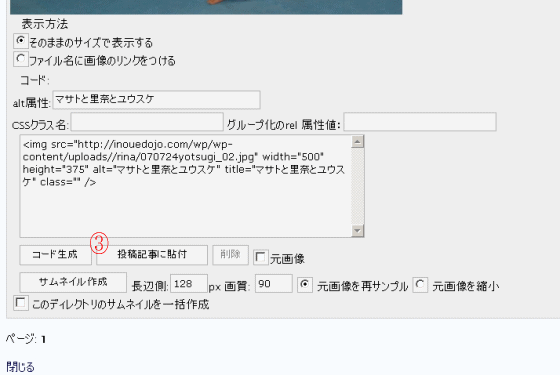
以下の画像のように、タグ(コード)を勝手に作ってくれます。

そして③投稿記事に貼付ボタンをクリックすることによって、投稿記事画面に反映されます。
反映されますって、つまり、この③のボタンをクリックすると、勝手に投稿画面にコピーしてくれるのです。
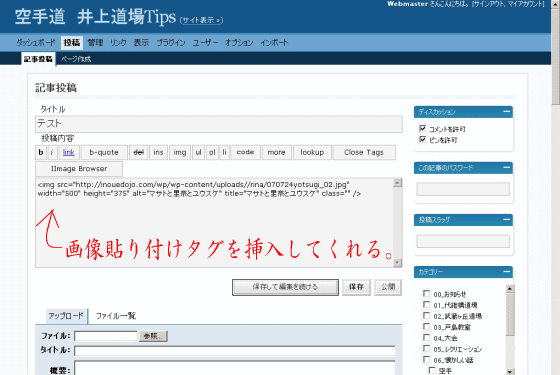
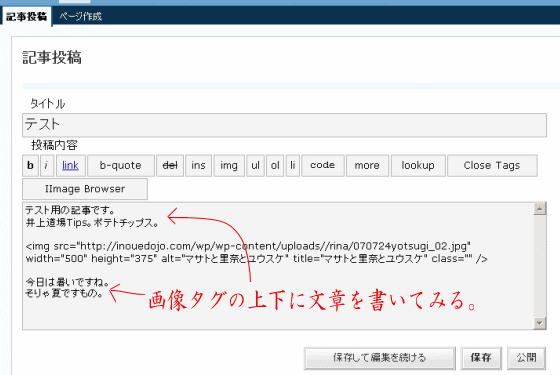
こんな具合に。

この状態で保存しても、画像だけの記事は完成しています。
これに文章を追加するわけですね。
とりあえず、この画像タグの下に文章を入れてみる。
こんなテスト用の文章を入れています。
テスト用の記事です。
井上道場Tips。ポテトチップス。
今日は暑いですね。
そりゃ夏ですもの。

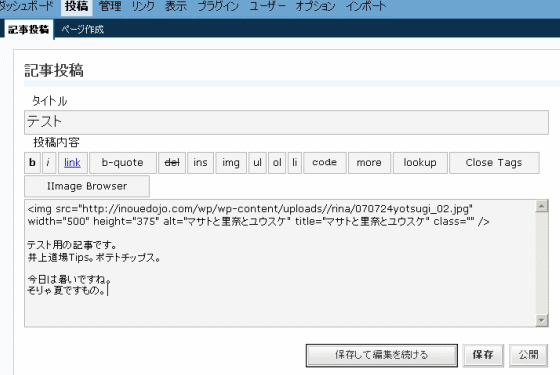
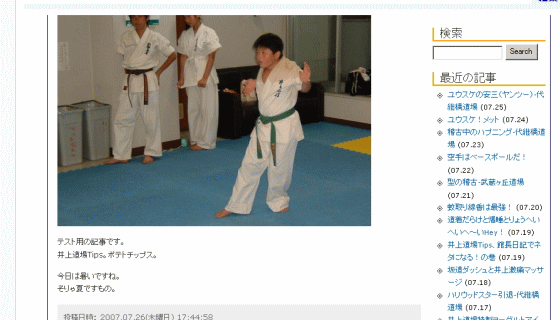
そうすると、以下の画像のようになります。
画像の下に追加した文章が表示される、って感じです。
改行はそのまま改行として反映します。
なので、改行して行間をあけて文章のバランスを取りたいときは、適宜改行してください。

次に、画像を文章の間に挿入したい時です。
「IImage Browser」で「投稿記事に貼付」すると、記事投稿画面の最後に必ず画像タグが挿入されます。
なので、文章を書いて、この下に画像を入れたいってタイミングで挿入するといいです。
コピペ(ってわかるかなぁ)でも問題ないので、あとでどうにでもなります。
上のテスト用文章の間に、画像タグを移動させてみました。

こんな風になります。

とりあえず、これで画像は記事に貼り付けられるはずです。
記事を書いて、これでOK、公開するぞ!って時は、必ず「公開」ってボタンをクリックして下さい。
そうしないと、いつまでたっても「草稿」のままです。
公開されないままって意味です。
色々修正したい場合は、とりあえず「保存して編集を続ける」ボタンで記事を保存して、文章をみてみる、おかしいところがなければ「公開」ボタンで公開する。という流れになります。
わかるかなぁ(笑)
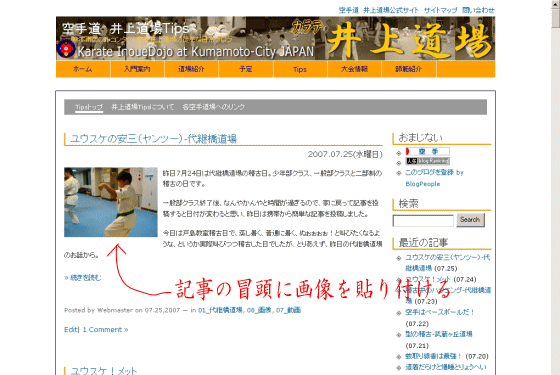
ちなみに、画像の貼り付け位置で、冒頭に貼り付けたい場合があると思います。
以下の画像のように。

これはCSSを定義しているバージョンです。CSSって書いてもよくわからないと思いますが(笑)
冒頭に画像を貼り付ける場合は、画像は小さめにする。
そのまま貼り付けると、文章は画像の下にきます。
上の画像のように、画像に回り込んで(画像の右側に文章)文章を表示させたい場合は、「Iimage Browser」のalt属性とかを定義するところにある「CSSクラス名」ってとこに「tips」と書いてあげるといいです。すべて小文字です。
でも、使わないかな、と思います。
別に画像の右側に回り込まないでも問題ないです。
携帯電話から投稿するとCSSクラス名を定義できないので、すべて画像が上、文章が下になっています。
回り込みなどは、私がそういう風にしたいからやっているだけ(笑)
参考程度に思っていて下さい。
というわけで、長々と書いてきましたが、これで画像も貼り付けられるはず。
里奈ちゃんは、いちお、井上道場では「才女」ということになっている(らしい)ので、名文美文での投稿を期待しています。
期待しているって意味わかる?
ネタを書け!ってことよ(笑)
井上道場Tipsは、色々な空手の先生たちも読んでいるので、「なんだ~」と思われないようにね。
ネタが命!
なお、まだわからないことがある場合は、メールか、土曜日にでも聞いて下さい。
里奈ちゃんなら、できる!はず!
今日も暑かったね。